728x90
01. 응용태그

지금까지 참 다양하고 기본적인 html의 기본태그를 알아보았다. 하지만, 정말 기본적인 태그만으로는 웹자체를 구축하기에는 참으로 많은 어려움이 있을 것이다. 오로지 지금까지 알아본 기본적인 태그를 이용하여 조금 더 응용을 해야 더 멋진 웹사이트가 완성된다고 보면 되는 것이다. 그래서 이번에 정리해볼 내용들은 기본적으로 우리가 인터넷을 할때 로그인하거나 회원가입할때 필요한 부분을 만들어보려한다. 이러한 부분은 보통 개발에있어서 프론트앤드에서 작업하게 되며, 처음으로 다루어볼 내용은 입력 양식 태그라는 것이다. 여기서 입력양식은 사용자에게 입력받는 공간을 의미한다고 보면된다. 정말 가장 대표적인 예로 회원가입 양식을 들어볼 수 있다. 사실상 조금 더 덧붙여서 이야기하자면 입력 양식을 제대로 다루기위해서는 서버와 관련된 모든 기술을 알아야할 필요가있다. 하지만 그러한 영역은 고급적인 영역이라는 부분에있어서 추후에 다시 생각해보려한다. 따라서 먼저 입력양식의 기본/개요에 대해서 알아보려한다. 먼저 나는 form태그를 먼저 설명해볼 것이다. 입력양식은 아래와 동일하게 적용된다고 보면된다.
<body>
<form>
</form>
</body>
여기서 입력양식 안에는 input 태그를 입력하게된다. 하므로 input을 적용하여 간단한 입력양식을 정리해보면 이러하다.
<body>
<form>
<input type="text" name="search" />
<input type="submit" />
</form>
</body>
사실상 이렇게 기본적인 틀만 가지고는 완성본을 직접 확인할 수가 없다. 그리하여 입력양식에 테이터를 입력하고 쿼리 전송버튼을 눌러야만 데이터가 지정된 장소에 지정된방법으로 전달된다고 보면된다. 그러므로 여기에 아래와 같은 태그를 사용하면된다. <action> 전달위치를 지정하게되고 <method> 전달방식을 전달하게되는 특징을 가지고있다. 하지만 여기서 이렇게 간단한 의미만가지고는 사실상 헷갈릴수밖에 없는부분이다. 도대체 데이터가 어디로 어떻게 또는 어떠한 방식으로 전달되는지가 궁금할 수밖에없는 부분인데 예를들면 방금 전에도 언급했다시피 회원가입할때의 양식을 생각해볼 수 있다. 먼저 개인정보를 입력하게되는데 그 후에 회원가입버튼을 누르게되면 서버로 정보가 전달되는데 그냥 단도직입적으로 정리하면 정말 간단하다. "정보는 form태그에 지정된 action속성의 장소/위치로 method속성에 적힌 방식으로 전달되는 원리"이다. 여기서 자주 사용되는 method 속성은 GET/ POST로 나뉠 수 있다고 보면된다.
GET요청은 아래와같이 정리해볼 수 있다.
<body>
<form method="get">
<input type="text" name="search" />
<input type="submit" />
</form>
</body>
POST요청은 GET요청과 비슷하게 단어 하나만 바뀐다고 보면된다.
<body>
<form method="post">
<input type="text" name="search">
<input type="submit" />
</form>
</body>
이렇게 하면 도대체 어떠한결과가 일어날까하고 궁금할 수밖에없을 것이다. 변경된 내용은 rint데이터를 입력했기에 http://localhost:포트번호/폴더이름/파일이름?search=hint형태로 URL이 변경되었을 것이다. GET의 방식은 주소에 데이터를 입력해서 보내는 방식으로 정리할 수 있다. 하지만 POST방식은 주소가 변경되지않는다. 앞서 설명했던 GET의 방식과는 달리 비밀스럽게 데이터를 전달하는 방식을 의미한다.
결론적으로 주소에 데이터를 입력해서 전달했다는 이야기는 GET방식을 적용했다는 의미이다. 이에 이어 기본 input태그를 정리해보려한다. 앞서 언급했던 내용과는 다르게 input태그는 사용자에게 정보를 입력받은 기능을 수행하는 태그라고 보면된다. 즉 간단하게 풀이해보면 사용자에게 글자를 입력받는 것은 물론이고 비밀번호와 파일을 입력받을 수도있다는 부분이다. 기본 input태그가 적용된 간단한 틀도 아래와같이 곁들어볼 수있다.
<body>
<form>
<input type="text" name="name" /><br />
<input type="password" name="password" /><br />
<input type="file" name="file" /><br />
<input type="submit" />
</form>
</body>
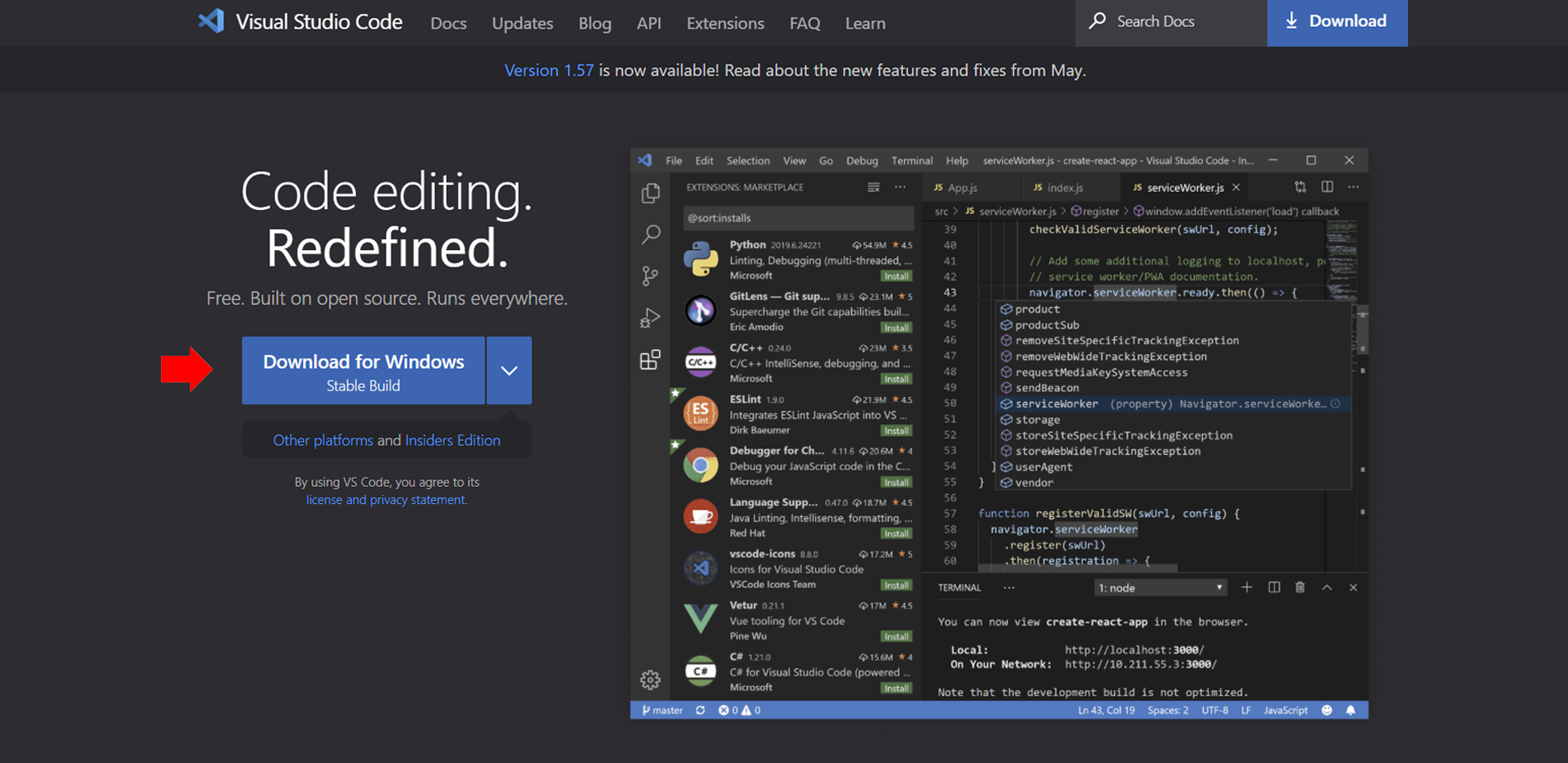
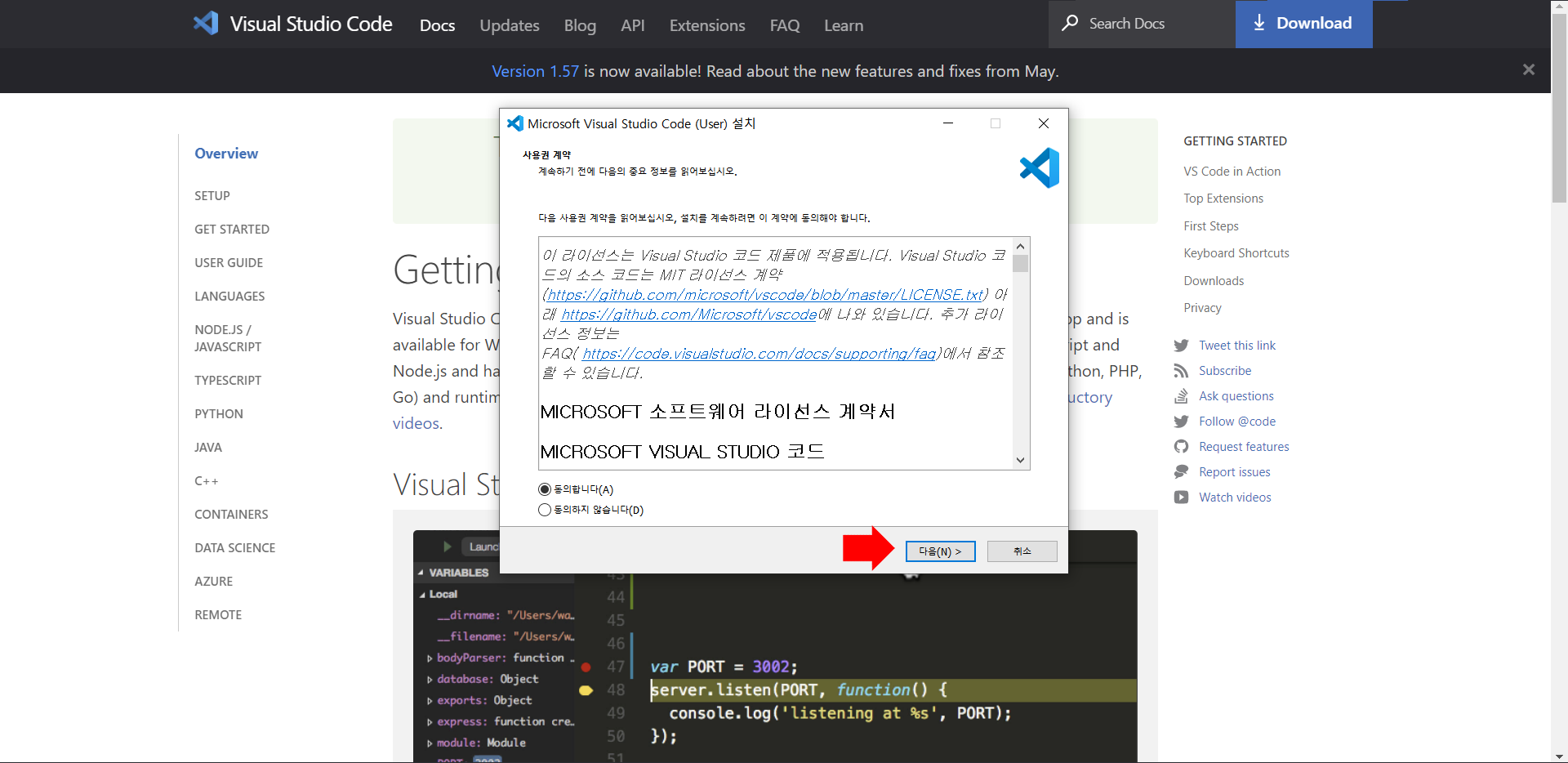
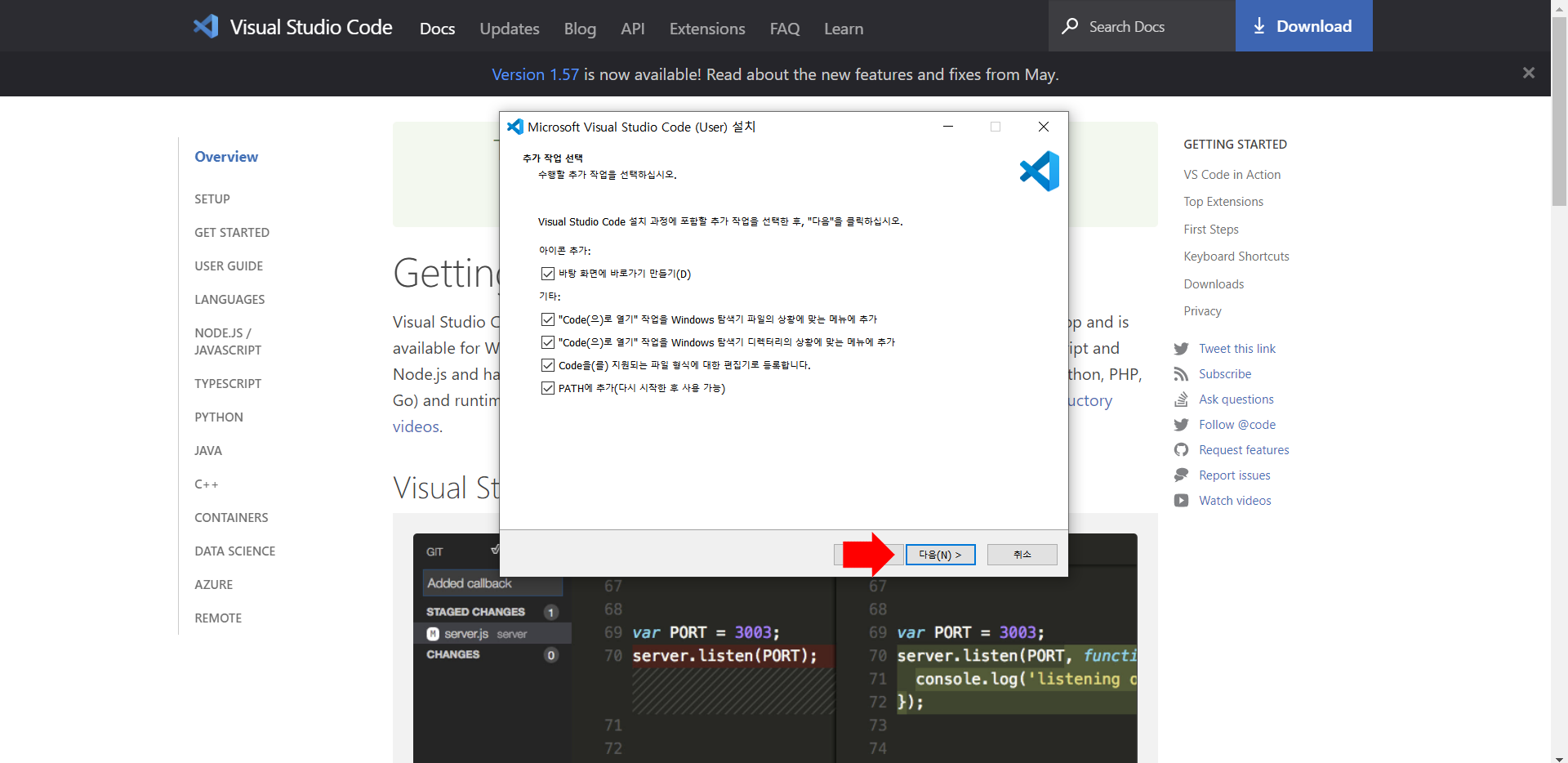
여기서 input태그들의 종류를 간단하게 정리해보려한다. <button>태그: 버튼을 생성/ <checkbox>태그: 체크박스 생성/ <file>태그: 파일입력양식 생성/ <hidden>태그: 보이지않음/ <image>태그: 이미지형태 생성/ <password>태그: 비밀번호 입력양식 생성/ <radio>태그: 라디오버튼 생성/ <reset>태그: 초기화버튼 생성/ <submit>태그: 제출버튼 생성/ <text>태그: 글자입력양식 생성이다. 일단 이번 편에는 여기까지 간단하게 내용을 정리해보았다. 이전에 기본태그에이어 조금 더 응용하여 여기까지 응용할 수 있다면 당연히 좋을 수도있겠지만, 사실상 한번에 습득하기에는 조금 어려운 부분이있을 수 있기때문에 꾸준히 VISUAL STUDIO CODE를 이용하여 반복적으로 연습할 필요가 있다고 생각한다.
'IT_웹개발언어 > IT·HTML' 카테고리의 다른 글
| [IT·HTML+CSS] CSS 선택자 종류와 정의 설명하기 (0) | 2021.07.15 |
|---|---|
| [IT·HTML+CSS] HTML에 필요한 기본적인 태그 의미와 사용법(3) (0) | 2021.07.04 |
| [IT·HTML+CSS] HTML에 필요한 각종 여러 태그 알아보기(2) (0) | 2021.07.02 |
| [IT·HTML+CSS] HTML5페이지 구조와 LANG 언어 속성/ 속성값 + 글자태그(1) (0) | 2021.07.01 |
| [IT·HTML+CSS] 웹의 역사:: 월드와이드웹(World Wide Web)을 자세히 파헤쳐보다. (0) | 2021.07.01 |