728x90

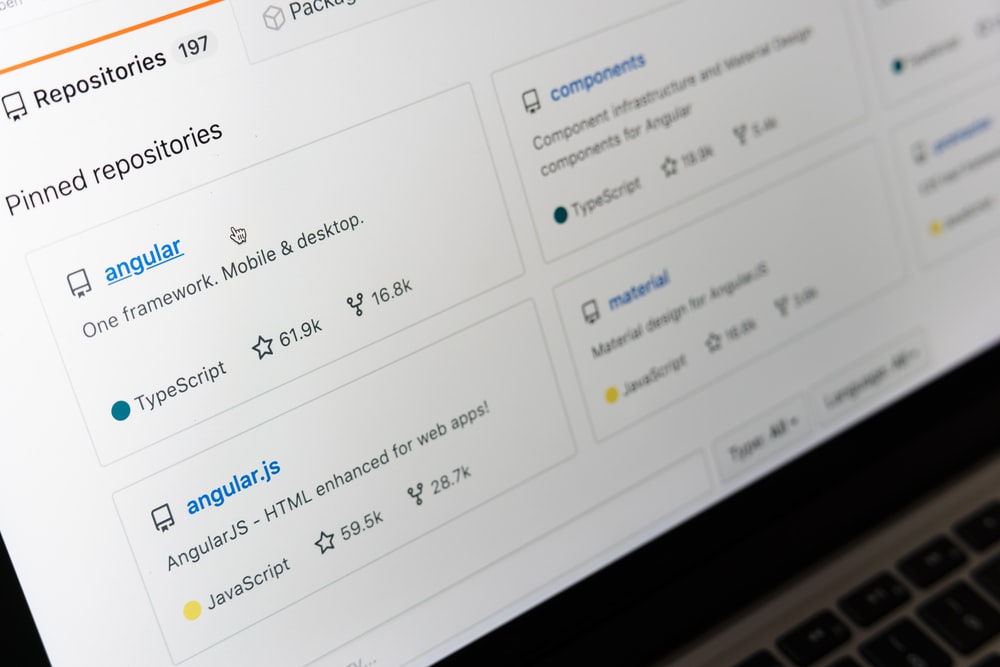
Git: 현업에서 대부분의 회사들이 사용하고 있는 Git
협업할때 Git사용
지정한 폴더안에 Git폴더 생성 →폴더안에는 폴더안에서 만든 파일들 파일들이 수정될때마다 버전을 등록할수 있다. (버전등록가능/버전별로관리가능)
commit한다는 것은 버전으로 등록하자는 의미 등록하게되면 이렇게 적힘
user story 1 → story1, 1: 40pm
user story 2 → story1, 1: 40pm
원하는 시점에서 버전들 생성가능 (Github/Bitbucket)
Git의 정말 좋은 부분
분산형관리시스템(Distributed Version System)
문제생겨도 타시스템에서 복구 작업 가능
작업 : m1 m2 m3 m4 m5 —-Master Branch ( Branch) - commit
branch(dark)/ branch(pink)버전으로 새로운 commit을 만들 수 있음'IT_웹개발언어 > IT·Github' 카테고리의 다른 글
| [IT·Github] 개발자들의 필수 툴 깃허브 Github, 도대체 뭐길래?/사용방법 (0) | 2021.07.31 |
|---|