728x90
치환자오류 해결방법
티스토리 애드센스 연동 후 광고설정을 하기위해 [광고설정]에 들어가보면 위에 4가지는 모두 ON으로 켤 수가 있는데 아래 2가지 목록상단과 목록하단은 설정이되지않는 어려움을 대부분 다 겪으실거라 생각한다. 그래서 이번에 공유해드릴 내용은 어떻게 이부분을 풀 수 있을까인데, 결국 html을 건드려야하는 부분일지도 모른다. 그래서 아래와같이 오류 해결방법을 풀어보려한다.

아마 아래 두가지 목록 상단과 목록 하단을 풀려고 시도할때 맞이하게 되는 메세지일 아래는 상단광고와 하단 광고 두가지 메세지를 다 받은 경우이다. 여기서 목록상.하단 치환자 : / 둘다 해당되는 부분인데 먼저 상단부터 설명을해보려한다. 먼저 코드를 복사를 해보려한다.





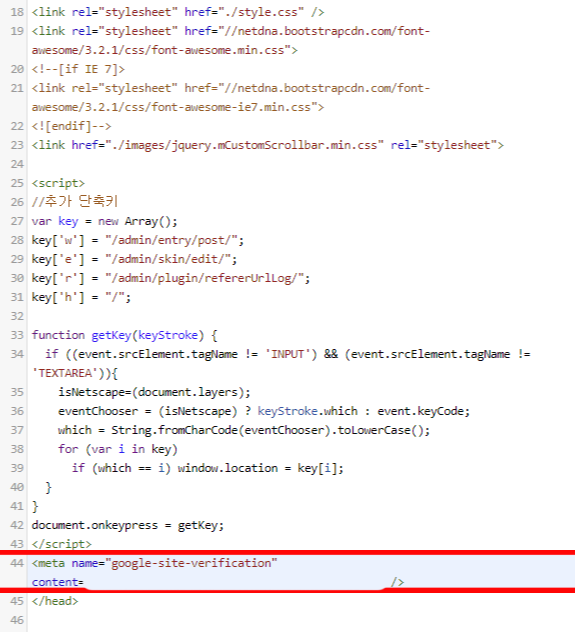
먼저 순서대로 한번 보겠다. 티스토리 설정에 들어가셔서 좌측에 보시면 꾸미기->[스킨편집]이라고 있는데 편집메뉴로 들어가서 우측에 [html편집]을 클릭해준다. 이렇게 복잡한 창이 하나 열리게 되는데 여기서 Ctrl+F를 눌러서 <s_list>를 검색해준다. 그렇게 나온 <s_list>아래 <div id="head">가 보이실건데 그 아래에 를 넣어야한다. 추후 나중에 수정할 일이 생길 수 있으므로 주석을 표기해준다. 저 같은 경우는 여기에 <!--목록상단광고 치환자 삽입-->과 마무리로<!--목록상단광고 치환자 삽입 끝-->이라고 표기를 하였다. 간단하게 정리를 하자면 이렇게 나와야한다.
<s_list>
<div id="head">
<!--목록상단광고 치환자 삽입-->
<!--목록상단광고 치환자 삽입 끝-->
<h2></h2>
</div>

그럼 다음으로는 이제 하단부에도 해결할필요가있다. 그래서 이와같이 넣어준다. 상단과 마찬가지로 Ctrl+F를 누르고 이번에는 </s_paging>을 검색해준다. 그러면 바로 저기 보이시는 것처럼 나타날 것이다. 그 아래 을 넣어준다. 따라서 그 아래 저는 </article>도 하나 넣었다. 이렇게까지하면 치환자설정을 상.하단 둘다 넣어주었기 때문에 작동이될것이다. (아래이미지처럼 나오게된다.)
</s_paging>
<!--목록하단 치환자 삽입-->
<!--목록하단 치환자 삽입 끝-->
</article>
</div>

즉, 이러한 문제처럼 상단치환자가 없어 광고를 설정 할 수 없을 때에는 이와같이 html에서 치환자를 추가해주어야한다.
상단부: <s_list> 하단부: <s_paging> *Ctrl+F로 검색하여 그 아래 을 넣어 적용까지 하면 바로 [목록상단]과 [목록하단]에 적용이된다.