728x90
VISUAL STUDIO CODE란?
마이크로소프트(Microsoft)가 마이크로소프트 윈도우, macOS, 리눅스용으로 개발한 소스 코드 편집기라고한다. 디버깅 지원과 Git 제어, 구문 강조 기능등이 포함되어있으며, 사용자가 편집기의 테마와 단축키, 설정 등을 수정할 수 있고 깃 허브가 개발한 일렉트론 프레임워크를 기반으로 구동되는원리이다. 그러나 같은 일렉트론 기반의 편집기 아톰을 포크한 것은 아니며, 비쥬얼 스튜디오 온라인 에디터를 기반으로 개발된 시스템이다. 비쥬얼스튜디오코드 기능의 'Team Foundation Server'의 웹 서비스 버전이라고 생각하면된다. 이는 설치형 소프트웨어로 손쉽게 배포하고 한번에 관리할 수 있는도구로 지원되는 여러가지 데이터로 개발자들의 고생을 덜어주기위해 만들어진 프로그램으로 보아도된다. 사용시에는 누구나 무료로 사용이가능하나 무료서비스의 경우 개발자 계정 총 5개까지만 등록이가능하며 상업용이나 비상업용 두가지 제한없이 사용이 가능하다. 그래서 먼저 타 프로그램 외 더 유용하고 가볍게 사용할 수 있는 VISUAL STUDIO CODE(비쥬얼스튜디오코드) 프로그램을 먼저 설치하는 과정에 대하여 간략하게 소개해드리고자 한다.

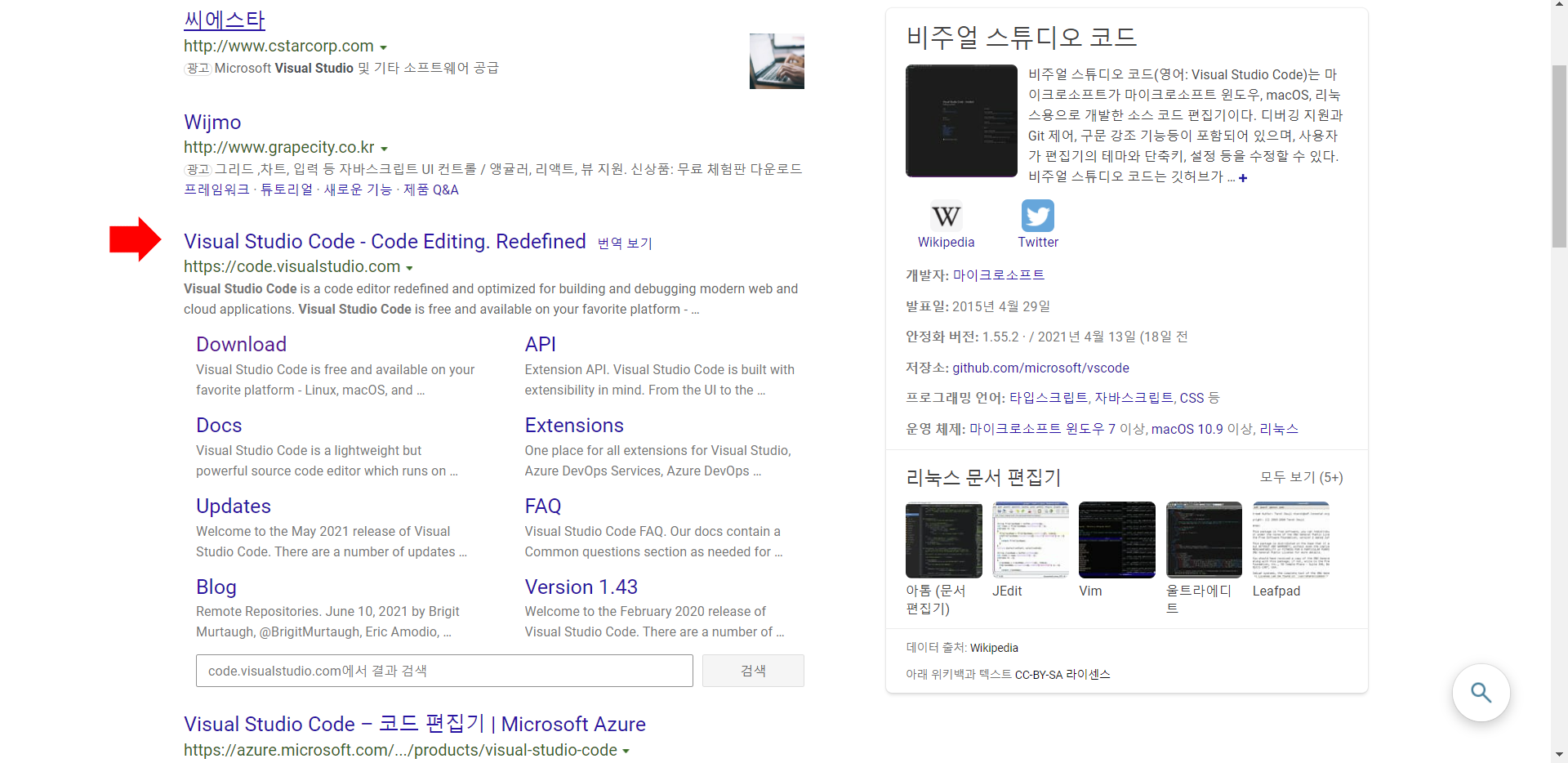
먼저 구글/네이버 등 사용하시는 웹사이트 검색어에 VISUAL STUDIO CODE라고 검색해보시면 아래와 같이 나온다. 빨간화살표가 가르키는대로 먼저 클릭을 해주어야한다. 혹은 아래 바로 DOWNLOAD를 클릭해주셔도되는데, 순차적으로 설치하는 방법을 보여드리고자 별도로 정리해보았다.


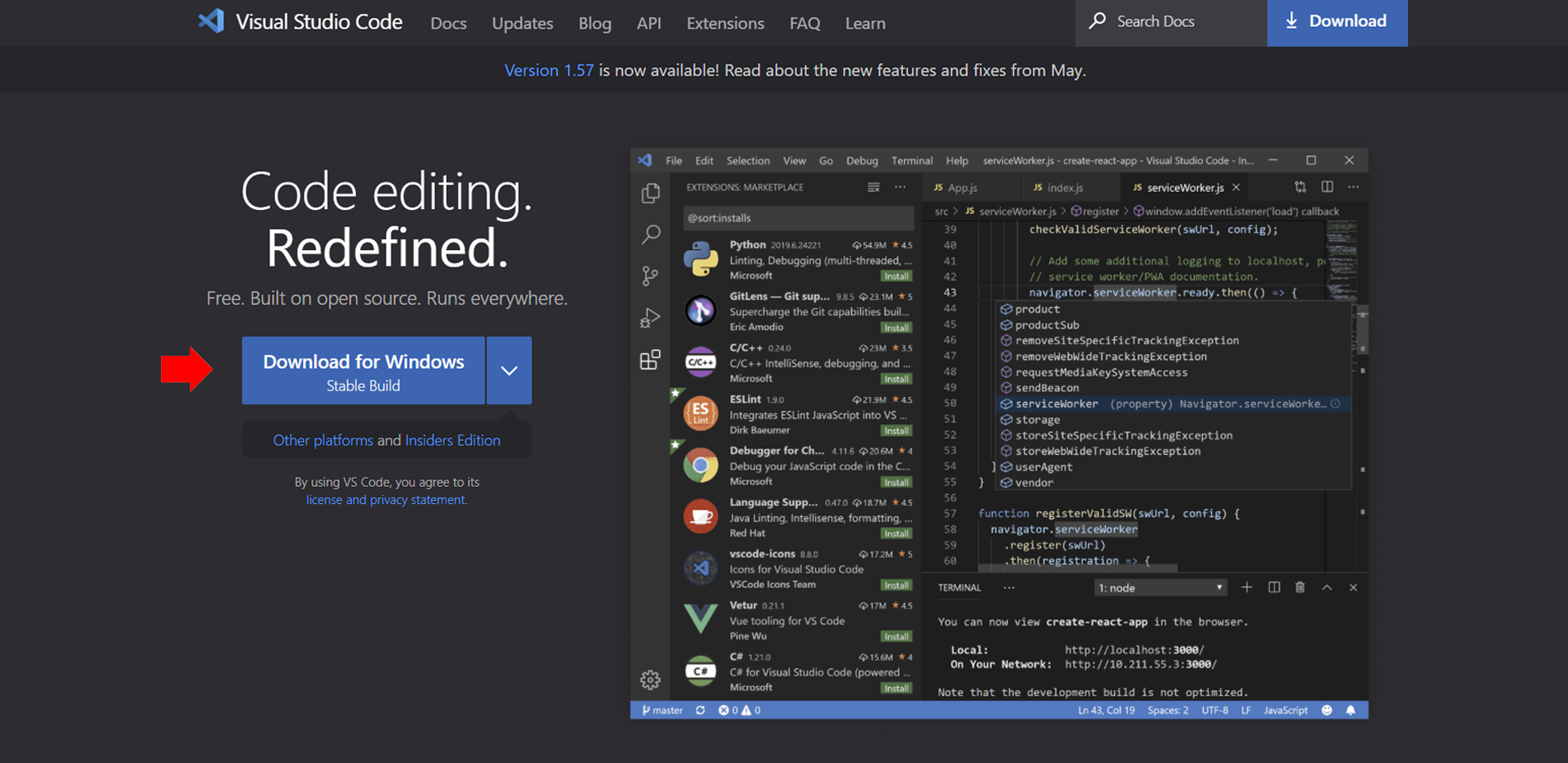
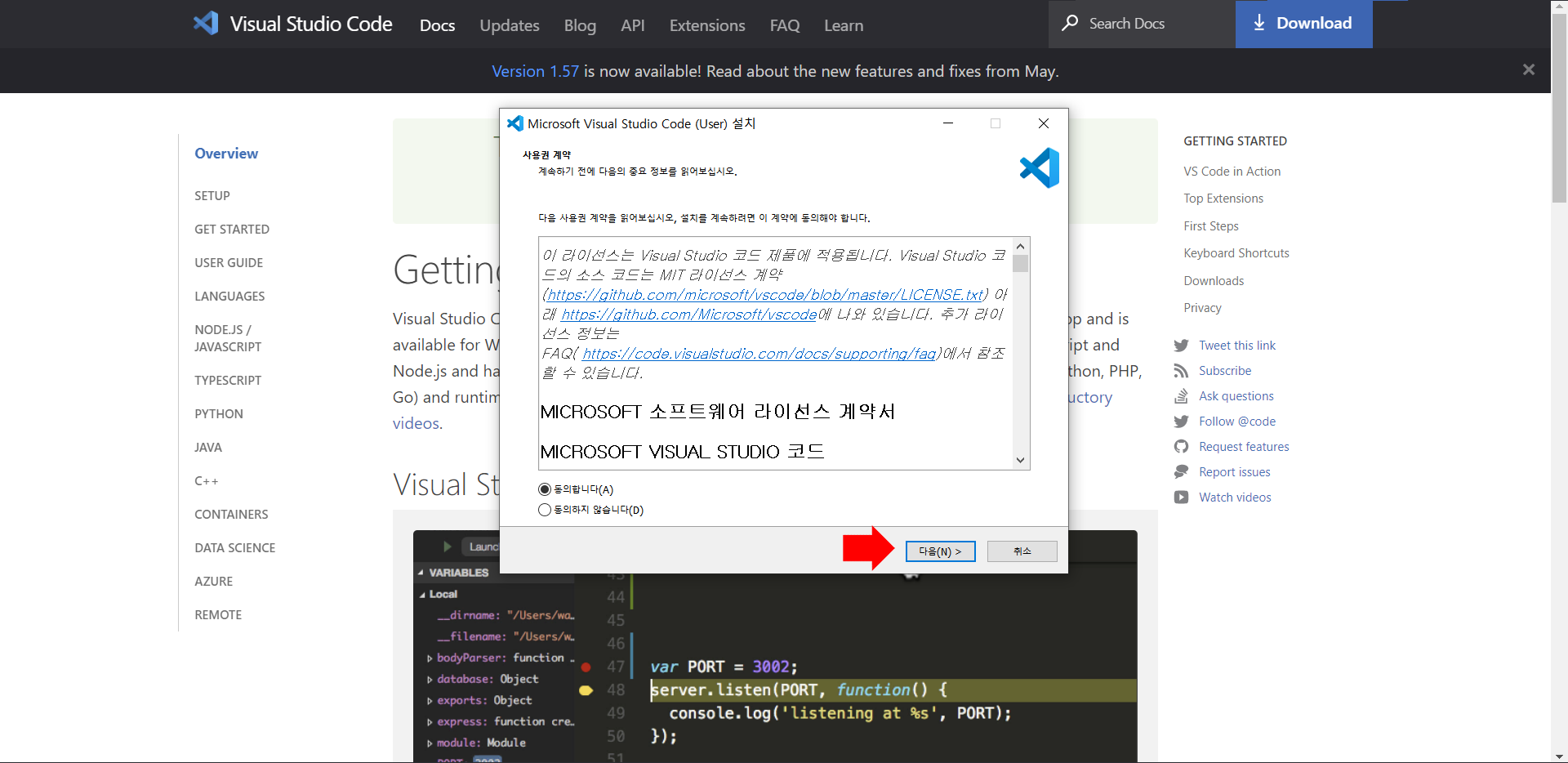
다음으로는 좌측 파란색 박스에 DOWNLOAD FOR WINDOW를 클릭해야한다. (*macOS 사용하시는 분들은 반드시 macOS에 맞게 다운필수이다.) 일단 저는 윈도우를 사용하기때문에 윈도우용으로 다운로드 먼저 받아볼것이다. DOWNLOAD를 누르면 아래와 같이 나온다. MICROSOFT VISUAL STUDIO CODE(USER)설치. 여기에서 동의합니다에 체크를 해주시고 다음을 클릭을 누른다.


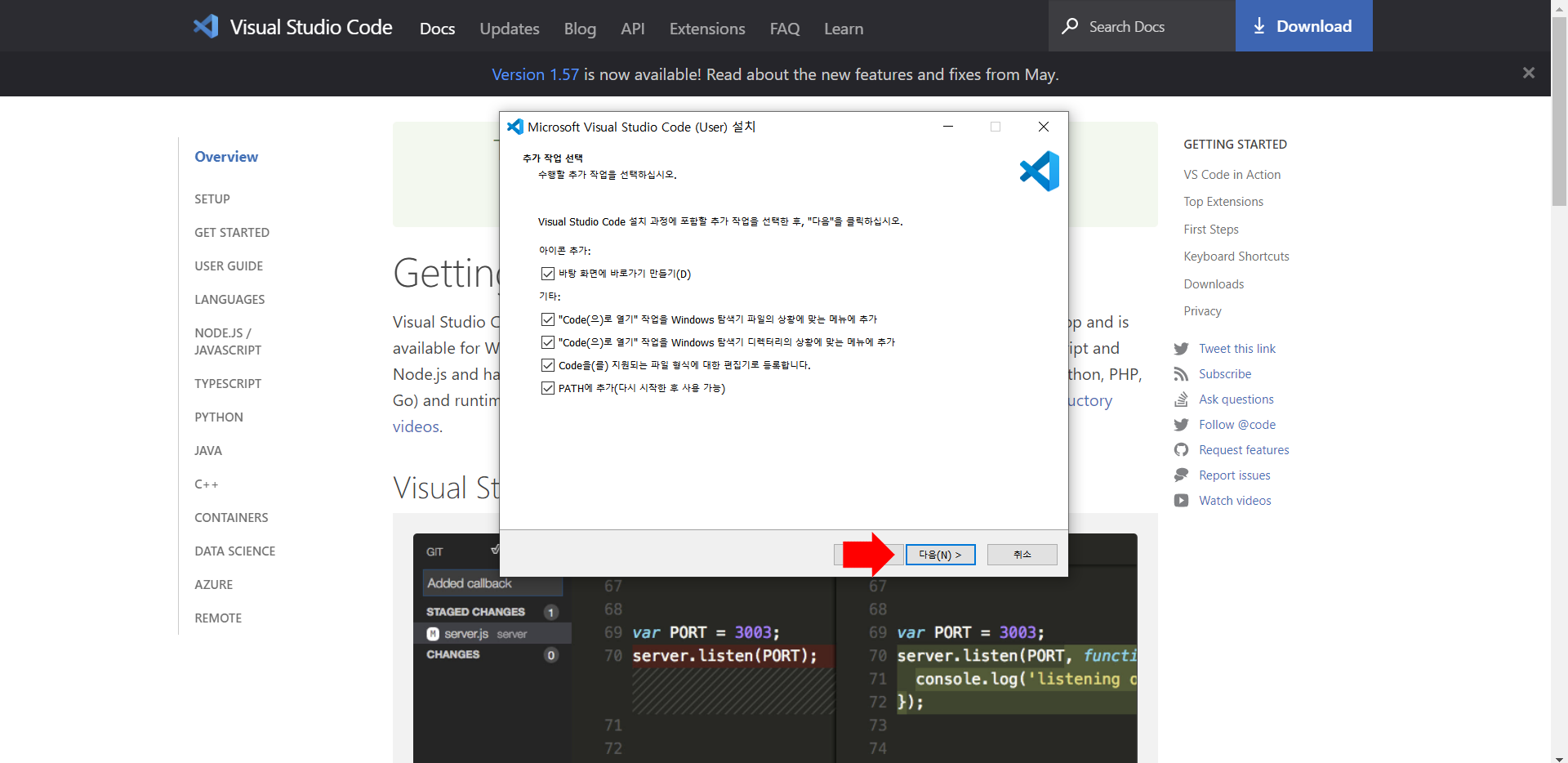
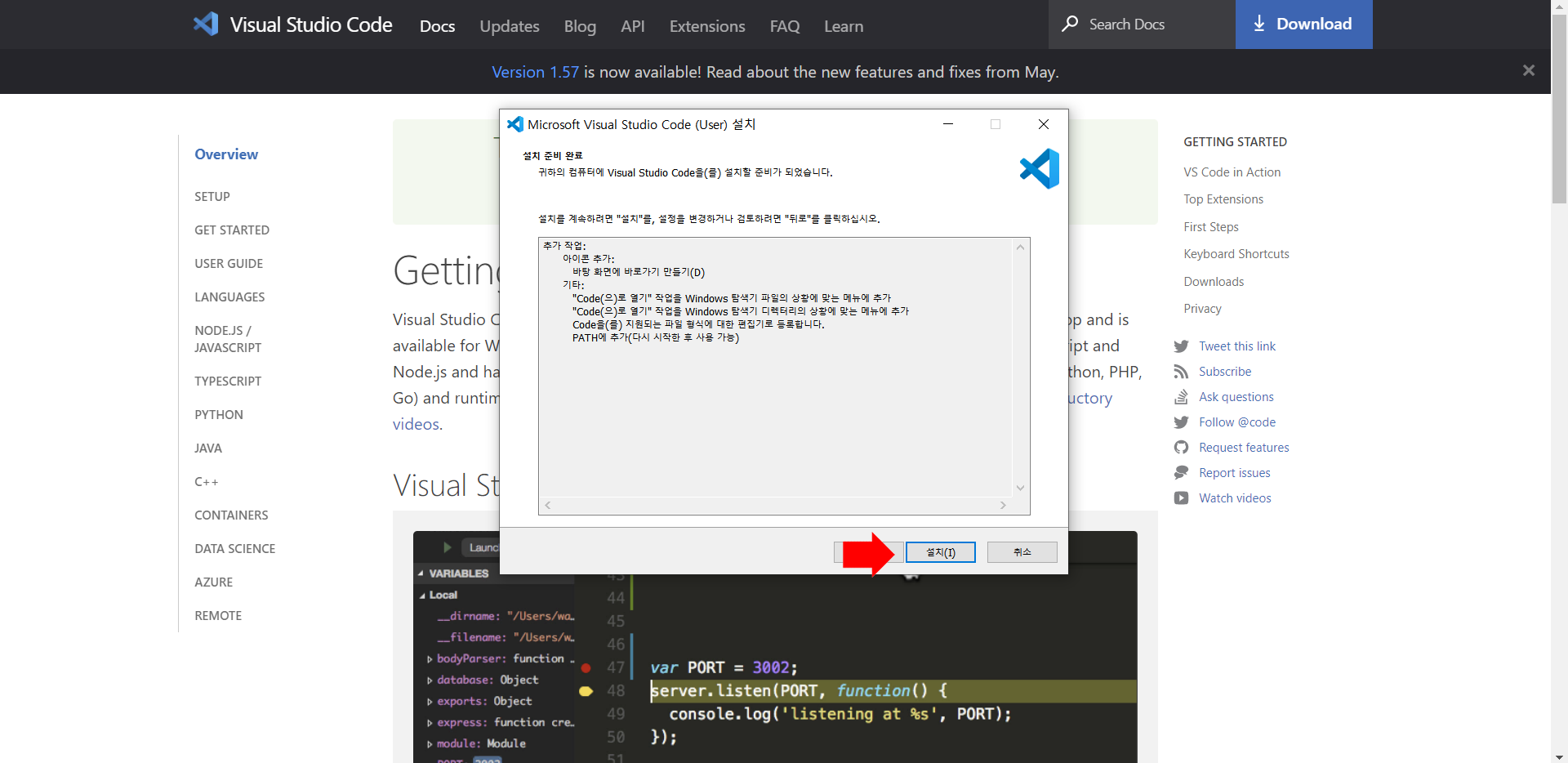
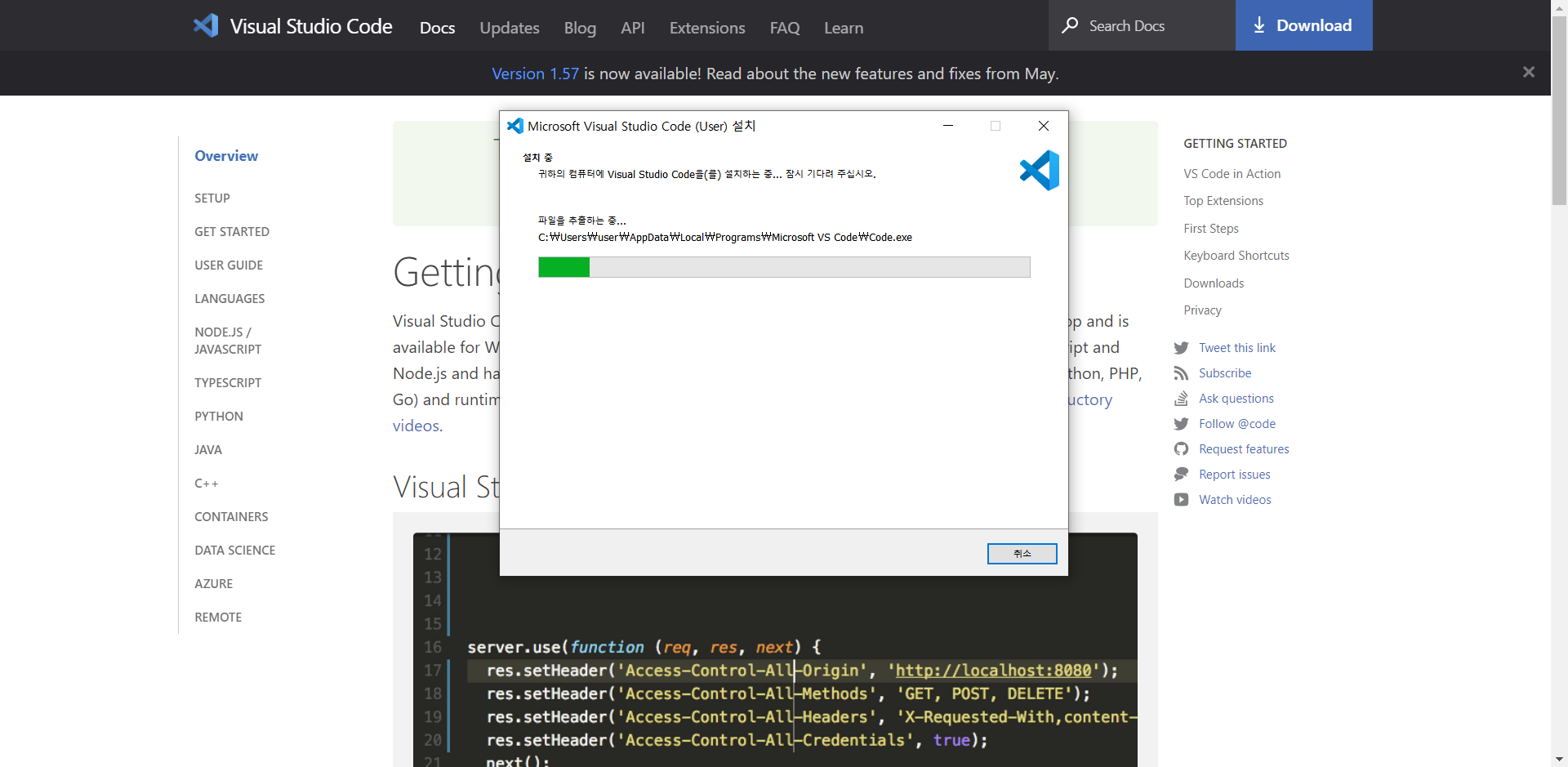
일단 저는 여기서 바탕화면에 바로가기를 만들어놓기위해 체크를 해두었다. 게다가 아래 혹시나하는 마음에 전체다 체크박스에 체크를 해두었다. 그리고 마찬가지로 다음을 클릭해주시면 된다. 그렇다면 방금 이전 체크박스에 체크를 해놓았던 부분을 토대로 내용이 확인이된다. 확인 후 이번에는 아래 하단에 설치 버튼을 클릭해주어야한다. 그러면 이제는 더 이상 체크박스에 체크할 필요가없다. 설치를 클릭하는 즉시 바로 자동으로 설치에 들어간다.


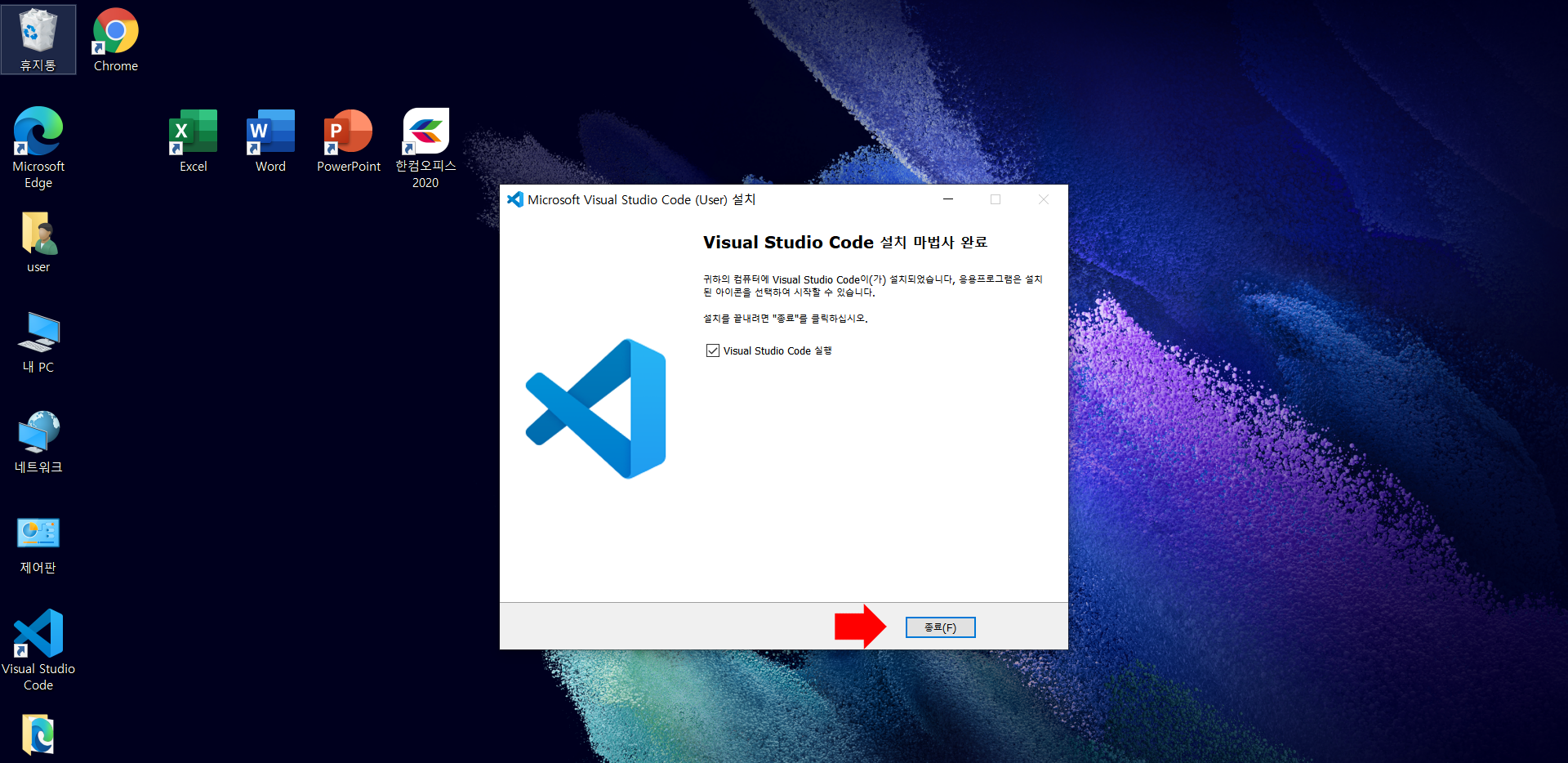
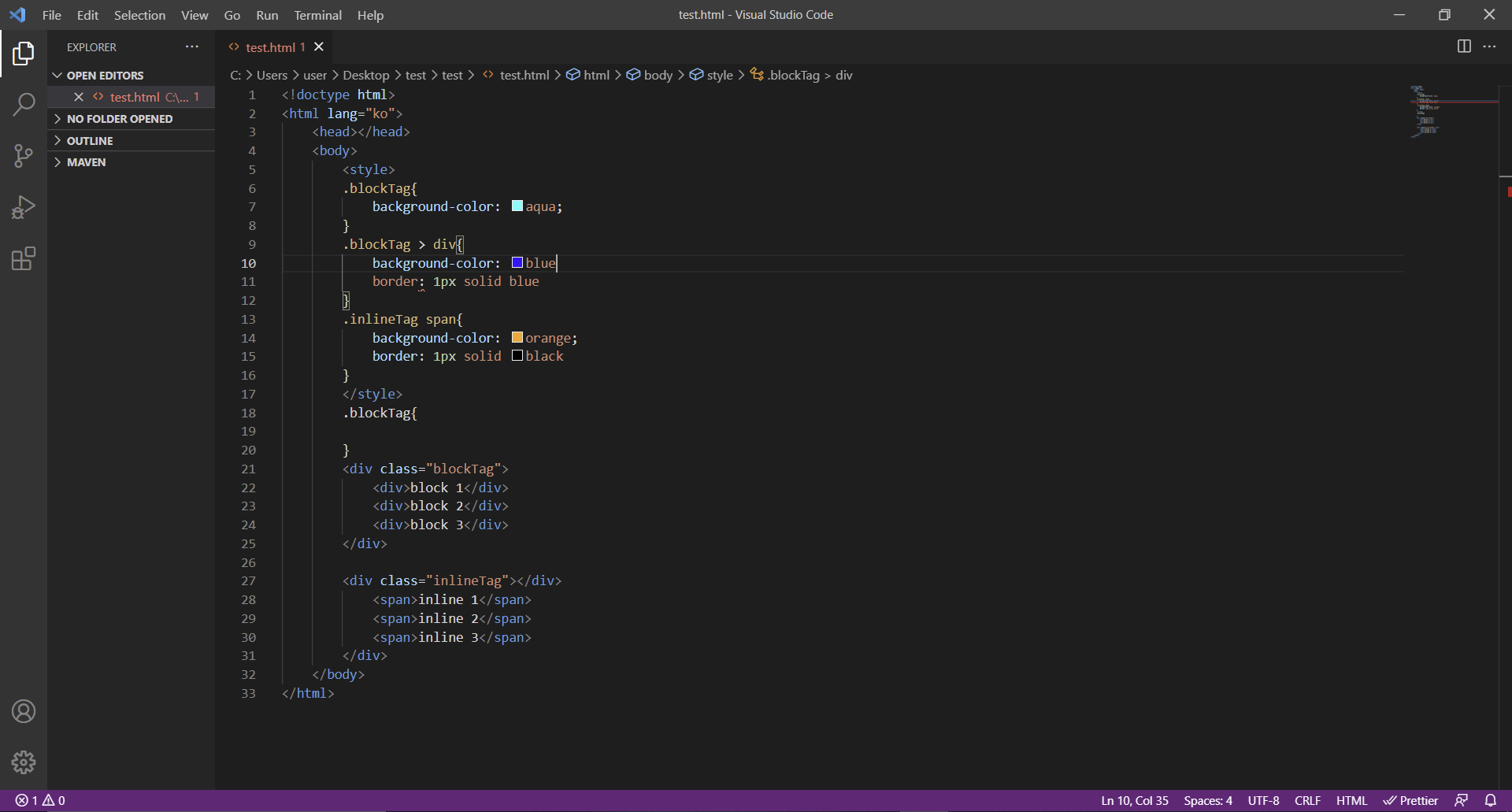
설치가 마치고나면 위와같이 VISUAL STUDIO CODE 설치마법사완료라는 창이뜨고 중간 부분에는 설치 후 바로 실행을 할지 안할지 체크를 해주면된다. 끝으로 아래 종료버튼을 클릭해주시면 VISUAL STUDIO CODE 설치방법은 모두 다 끝이나게된다. 아래는 간략하게 기본 베이스 코드를 연습해보았다. 다음편에는 조금더 자세한 내용들로 소개해드리고자한다. 이렇게 기본적으로 비쥬얼스튜디오코드(VISUAL STUDIO CODE)에 손쉽고 간편하게 HTML5, CSS, JAVA SCRIPT의 코드를 사용하여 웹을 개발하는데 사용할 수 있기때문에 어려운 부담을 내려놓을 수 있어 간편하고 좋다.
비쥬얼스튜디오코드(VISUAL STUDIO CODE)를 이용한 HTML포멧의 예시

'IT_웹개발언어 > IT·HTML' 카테고리의 다른 글
| [IT·HTML+CSS] HTML5페이지 구조와 LANG 언어 속성/ 속성값 + 글자태그(1) (0) | 2021.07.01 |
|---|---|
| [IT·HTML+CSS] 웹의 역사:: 월드와이드웹(World Wide Web)을 자세히 파헤쳐보다. (0) | 2021.07.01 |
| [IT·HTML+CSS] HTML5 기본적인 태그(Tag) 입문과 속성 (0) | 2021.07.01 |
| [IT·HTML+CSS] HTML에 꼭 필요한 기본태그 의미 정리와 사용예시 (0) | 2021.06.23 |
| [IT·HTML+CSS] HTML(Hypertext Markup Language)ㅣ시장 Market (0) | 2021.06.22 |