728x90

HTML의 기본적인 코드와 설명
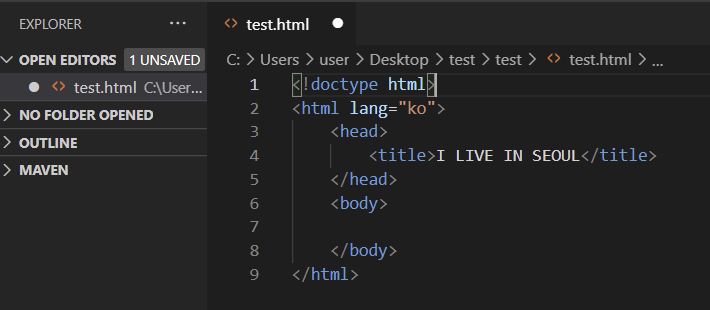
위 이미지는 대표적인 코딩프로그램 VISUAL STUDIO CODE에서 간략하게 기본 HTML 포멧을 구성해보았다. 여기서 보시면 우선 첫 번째 줄의 <!doctype html> 태그는 웹 브라우저가 현제 웹 페이지가 HTML5문서임을 인식하게 만들어주는 역할을 한다. 반드시 W3C의 HTML5 명세에따르면 모든 HTML5 문서는 반드시 <!doctype html>태그를 표기해야한다. 그냥 단순 표기한다고 모든것이 해결되는게 아니고 문서의 가장 첫 문단에 위치해주어야한다.
그리고 두번째 줄의 HTML태그는 모든 HTML 페이지의 루트요소이다. 일단 처음에 <!doctype html>로 큰 틀을 잡았다면 전체적인 언어가 어떻게 다른 웹사이트에의해서 검색되고 인식하기 알아야하기때문에 반드시 <html>이라는 태그와 함께 Language의 약자인 Lang="ko">로 표기해주어야한다. 여기서 미리 알고 넘어가야할 부분은 언어표기 부분이다. 다만, 여기서 착각하실수도 있는 부분이있다면, 아 언어를 <html>라는 태그와 함께 표기를 한게 웹사이트에서 언어가 어떻게 보이는지라고 생각하시는 분들도 있을 수 있지만 아래와같이 참고해야할 필요가있다. 이는 구글(Google)과 같은 검색엔진이 웹 페이지를 탐색할 때 해당 웹페이지가 어떠한 언어로 만들어져 있는지 쉽게 인식하게 만드는 구조라고 보시면된다. 따라서 언어속성은 아래와같이 이렇게 정리된다고 보시면 됩니다.
html의 언어코드
한국: ko
일본: ja
중국: zh
미국: en
러시아: ru
독일어: de

html 태그tag를 활용한 기본적인 사용법과 예시
다음으로는 <head>태그 내부에 넣을 수 있는 태그가 별도로 있어서 정리해보려한다. 이를 적용하는 방법은 아래와 같이 정리해볼수가 있다. 일단 표기하고자 하는 모든 정보는 <head>와 </head>사이에 들어가야한다. 그 안에 제목을 웹사이트 제목을 넣으려고한다. 제목이다보니 <title>이라는 태그를 넣어볼 것이다. 마찬가지로 <title>의 시작이있으면 마치는 </title>이라는 태그도 있어야한다. 거기에 제목을 "I live in Seoul"로 넣어보려한다.
meta => 웹페이지에 추가정보를 전달한다.
title => 웹페이지의 제목을 의미한다.
script => 웹페이지에 스크립트를 추가한다.
link => 웹페이지에 다른파일을 추가한다.
style => 웹페이지에 스타일시트를 추가한다.
base => 웹페이지의 기본경로를 지정한다.
<head>
<title>I live in Seoul</title>
</head>
이렇게 간략하게 표기해볼 수 있다. 여기서 한가지 짚고 가야할 점은 title 태그의 경우 웹페이지 제목과 관련된 정보를 검색엔진에 전달하게 되므로 입력을 해야 검색시 엔진이 쉽게 찾아낼 수가 있어서 훨씬 유용하다는 것이다.
<글자태그 Tag>
다음으로는 글자태그에대해서 간략하게 설명하려한다. 글자태그는 웹 페이지에서 가장 많이 비중을 차지하는 태그이다. 정말 글자태그가 따로 설정되어있지 않는다면 아마 웹사이트를 들어갔을때 정말 복잡한 구조를 보실 수 있을 것이다. 모두가 동일한 글자(Text)로 구성되어있을 것이며 레이아웃/디자인(Layout/Design)적으로 봐도 구분하기 쉽지않을거라고 생각한다. 그리하여 글자태그를 이런식으로 정리해볼 수가 있다. 간략하게 풀이하면 글자폰트 크기를 의미한다. 글자 폰트 크기의 변수를 주기위해서는 반드시 이러한 태그가 삽입되어야한다. 여기서 h는 heading을 의미하며 구체적인 의미를 보면 크기와 우선순위를 나타내는 부분이다. 따라서 특히나 h1같은 경우에는 보통 큰 제목을 의미하고 h6는 작은제목을 의미하는 부분이다.
h1 =>첫번째로 큰 제목 글자 태그
h2 =>두번째로 큰 제목 글자 태그
h3 =>세번째로 큰 제목 글자 태그
h4 =>네번째로 큰 제목 글자 태그
h5 =>다섯번째로 큰 제목 글자 태그
h6 =>여섯번째로 큰 제목 글자 태그
<Example>
<!doctype html>
<html lang="ko">
<head>
<title>I live in Seoul</title>
</head>
<body>
<h1>heading 1</h1>
<h2>heading 2</h2>
<h3>heading 3</h3>
<h4>heading 4</h4>
<h5>heading 5</h5>
<h6>heading 6</h6>
</body>
</html>
다음으로는 본문태그에대해서 정리해보려한다. HTML5는 아래 예시와 같이 본문태그를 제공하곤 한다.
P => 본문 글자 태그
<!doctype html>
<html lang="ko">
<head>
<title>Seoul</title>
</head>
<body>
<h1>Explain about city</h1>
<p>There are so many huge buildings in Gangnam</p>
<p>People always live busy life everyday</p>
</body>
</html>
<body>안의 <h1>태그는 문단의 제목을 의미하며 아래 <p>태그는 첫번째 문단, 두번째 문단 이런식으로 생성되기 위함이다. 저는 이렇게 <p>를 두줄 입력했으므로 두 문단이 생성됨을 알 수 있다. <P>태그 이외에도 아래와같이 또 다른 본문 태그가 있다.
br => 줄바꿈 태그
hr => 수평줄 태그
<!doctype html>
<html lang="ko">
<head>
<title>Seoul</title>
</head>
<body>
<h1>Lorem ipsum</h1>
<h2>dolor sit amet</h2>
<hr />
<p>1Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<br />
<p>2Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<br />
<p>3Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</body>
</html>
으로 할때, 아래와 같은 결과물을 만들어 냅니다.
Lorem ipsum
dolor sit amet
1Lorem ipsum dolor sit amet, consectetur adipiscing elit.
2Lorem ipsum dolor sit amet, consectetur adipiscing elit.
3Lorem ipsum dolor sit amet, consectetur adipiscing elit.
'IT_웹개발언어 > IT·HTML' 카테고리의 다른 글
| [IT·HTML+CSS] HTML에 필요한 기본적인 태그 의미와 사용법(3) (0) | 2021.07.04 |
|---|---|
| [IT·HTML+CSS] HTML에 필요한 각종 여러 태그 알아보기(2) (0) | 2021.07.02 |
| [IT·HTML+CSS] 웹의 역사:: 월드와이드웹(World Wide Web)을 자세히 파헤쳐보다. (0) | 2021.07.01 |
| [IT·HTML+CSS] HTML5 기본적인 태그(Tag) 입문과 속성 (0) | 2021.07.01 |
| [IT·HTML+CSS] HTML을 위한 VISUAL STUDIO CODE(비쥬얼스튜디오코드) 설치방법 (0) | 2021.06.30 |